Eigen iconen in Explorer
Nét nu we allemaal op Safari overgestapt zijn, ontdekten we een functie in Internet Explorer 5 voor MacOS X waardoor we meteen weer terug willen: Je kunt je eigen Iconen maken en simpelweg in de Button Bar slepen. Zelfs In de nieuwste Windows-versies van Explorer konden we deze functie niet terugvinden. Belangrijke websites zoals die van jezelf of die van MacFan krijgen daarmee de uitstraling die ze verdienen. En misschien nog wel belangrijker: je browser krijgt een heel persoonlijk tintje.

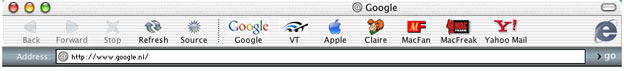
Als je deze pagina via Internet Explorer bekijkt, kun je het MacFan-icoon slepen en op de bovenste toolbar (de zogeheten Button Bar) laten vallen. Voortaan heb je nu een knop om meteen naar de website van MacFan te surfen. Als service hebben we er nog een paar extra iconen bij gezet.
Wil je er weer vanaf? Control-klik op het icoon en kies voor Delete.
Er is één belangrijk punt om te onthouden: Bewaar deze pagina en plaatjes ergens op een vaste plaats op je computer als je de iconen definitief in je toolbar wilt houden. Explorer heeft de route naar de iconen nodig: zodra je de pagina verplaatst, weet hij die route niet meer. De link blijft wel bestaan, maar het plaatje verdwijnt. Je kunt de knop natuurlijk gemakkelijk weer opzoeken en opnieuw erin slepen. Maar gemakkelijker is meteen een definitieve plaats kiezen, bijvoorbeeld in de Explorer-map zelf.
Download een Stuffit-bestand met de pagina en plaatjes hier
EIGEN ICONEN
Zelf een icoon maken is heel simpel. Het grootste probleem is het formaat: 22 punten hoog. Miniatuurwerk! De breedte maakt niet uit. Op dezelfde pagina vind je een basis van 22 punten hoog met alvast de achtergrond Aqua-strepen (IconBasis.jpg). Download dit mini-plaatje, open dit in een beeldbewerkingsprogramma als Photoshop. Maak of zoek nu een plaatje dat je in een icoon wilt veranderen. Advies: houd het simpel. 22 beeldpunten is echt heel weinig! Verklein je plaatje tot 22 pixels en plak het op de basisstrepen. Bewaar het resultaat als gif-plaatje. Nu moet dit plaatje nog in een html-document komen.
Voor mensen die al eens een websitepagina gemaakt hebben, is dat vrij simpel. Voor de anderen leggen we het stapje voor stapje uit: Beschik je over Netscape, dan kun je het makkelijkst daarin werken. Wel grappig dat we een Explorer-functie in Netscape gaan aanmaken!
Open binnen Netscape de Composer (onder het menu Window, of appeltje-4). Bewaar deze pagina alvast als html-document. Geef het een duidelijke naam, bijvoorbeeld icoon. Sla het document op in hetzelfde mapje waarin je je eigen icoon zojuist hebt bewaard. Je pagina staat nu als icoon.html op je harde schijf. Importeer je icoon: klik op Image, dan Choose File en zoek je icoon. Bij Alternate text kun je de naam van de website schrijven; die komt dan onder het icoon in de Explorer-toolbar te staan. Bij Link moet je het volledige http://www.adres.nl intypen. Nadat je OK hebt gedrukt, verschijnt je zelfgemaakte icoon in de composer. Bewaar je gemaakte pagina weer en stop het programma Netscape. Nu kun je je pagina icoon.html vanuit
Internet Explorer openen en je nieuwe icoon in de toolbar slepen. Zo ben je in staat om voor al je favorieten een knop met een plaatje te ontwerpen.
Heb je niet genoeg plaats in je werkbalk, gooi er dan een paar standaard Explorer-iconen uit. Zoals de print-knop; een print-opdracht geef je toch veel sneller met appeltje-P (of je doet dat via het menu, onder Archief). Vergeet niet je eigen icoon-pagina op een vaste plaats op je computer te bewaren. Ook hier geldt: als je de pagina later verplaatst, weet Explorer de route naar het icoon niet meer.
HTML-AANPAK
Om website-leken te laten duizelen, leggen we ook even uit hoe je zo'n pagina met persoonlijke iconen in html kunt maken. Dit is ook een oplossing als je geen Netscape of ander website-bouwprogramma bezit. Je kunt de html-pagina in een simpel tekstprogramma schrijven. Het document moet de volgende tekst bevatten:
<html>
<head>
<title>eigen icoon</title>
</head>
<body>
<a href="http://www.adres.nl"><img src="icoon.gif"
alt="Text" width="33" height="22" border="0"></a>
</body>
</html>
- Op de plaats van www.adres.nl schrijf je het internetadres.
- Bij icoon.gif de naam van jouw icoon.
- Bij Text de naam van de website; die komt onder je icoon in de toolbar te staan.
- Achter width noteer je de breedte van je eigen gemaakte icoon in beeldpunten/pixels.
- Bewaar het document als icoon.html in hetzelfde mapje als waar je icoon zich bevindt.
- Open de pagina vanuit Internet Explorer om je eigen icoon in de toolbar te slepen.
Voortaan kun je al favorieten als icoon in de toolbar zetten en de favorietenbalk weglaten (door onder menu-item View de Favorites Bar uit te schakelen). Dat schept weer extra ruimte, zodat alle webpagina's voortaan wat groter op je scherm komen.
Robert van der Kroft - september 2003 |